ग्रेडियंट आपकी छवियों को बेहतर बनाने और आपके दृश्यों को अलग दिखाने का एक शानदार तरीका है। आपके डिज़ाइनों को अलग दिखाने के लिए Canva कई डिज़ाइन टेम्प्लेट और सुविधाओं के साथ आता है। प्लेटफ़ॉर्म का उपयोग करके, आप आसानी से एक ठोस पारदर्शी ढाल जोड़ सकते हैं या एक जिसे पारदर्शिता के लिए फीका किया जा सकता है। यहाँ यह कैसे करना है।
कैनवास के साथ शुरुआत करना
Canva के साथ शुरुआत करना आसान है। यहां तक कि अगर आप एक पेशेवर ग्राफिक डिजाइनर नहीं हैं, तो आप यूजर इंटरफेस को बहुत जल्दी अनुकूलित कर सकते हैं और कार्यक्रम से बहुत कुछ प्राप्त कर सकते हैं। शुरू करने के लिए, आप अपने Google, Facebook, या Apple खाते का उपयोग करके साइन अप या लॉग इन कर सकते हैं। फिर, आपको आवश्यक आयामों के साथ एक डिज़ाइन बनाना चुनें।
एक ठोस पारदर्शी ढाल लागू करना
एक ठोस पारदर्शी ढाल दो ठोस रंगों का उपरिशायी होता है। यहां बताया गया है कि आप इसे अपने डिजाइन पर कैसे लागू कर सकते हैं।
1. अपने डिजाइन में एक छवि जोड़ें
आप अपनी खुद की इमेज कैनवा पर अपलोड कर सकते हैं या फोटो में से उपलब्ध कई इमेज में से किसी एक को चुन सकते हैं। उनमें से अधिकांश कैनवा प्रो सदस्यता में शामिल हैं, हालांकि, आप अभी भी कुछ मुफ्त में उठा सकते हैं।
एक बार जब आप अपना फोटो चुन लेते हैं, तो इसे अपने डिजाइन में शामिल करने के लिए उस पर टैप करें। फिर, अपनी छवि पर राइट-क्लिक करें और पृष्ठभूमि के रूप में छवि सेट करें चुनें।
2. ग्रेडिएंट खोजें और लागू करें
बाएं हाथ के पैनल पर तत्वों में “ग्रेडिएंट्स” खोजें। फिर, इसे अपने डिज़ाइन पर लागू करने के लिए चौकोर आकार के ग्रेडिएंट पर टैप करें। अंत में, अपने डिज़ाइन को पूरी तरह से कवर करने के लिए ग्रेडिएंट को ड्रैग करें।
3. ढाल के रंगों को अनुकूलित करें
आप अपनी छवि थीम के अनुसार ग्रेडिएंट के रंगों को अनुकूलित कर सकते हैं। ऐसा करने के लिए, ग्रेडिएंट पर टैप करें और उन रंगों का चयन करने के लिए कलर्स आइकन चुनें, जिन्हें आप लागू करना चाहते हैं। आप अपने ग्रेडिएंट के लिए सबसे उपयुक्त रंगों को जोड़ने के लिए दस्तावेज़ रंगों के साथ जा सकते हैं।
4. पारदर्शिता समायोजित करें
अंतिम चरण ग्रेडिएंट की पारदर्शिता को समायोजित करना है। अपने ग्रेडिएंट की पारदर्शिता को केवल सही मात्रा में बढ़ाने या घटाने से आपकी छवि में बहुत बड़ा अंतर आ सकता है।
संपादक के ऊपर टूलबार में चेकरबोर्ड आइकन टैप करें। फिर, स्लाइडर को सही मान पर समायोजित करने के लिए खींचें। आप स्लाइडर के बगल में स्थित फ़ील्ड में आवश्यक अस्पष्टता का सटीक मान भी दर्ज कर सकते हैं।
1. एक फीका-से-पारदर्शी ग्रेडिएंट ढूंढें और लागू करें
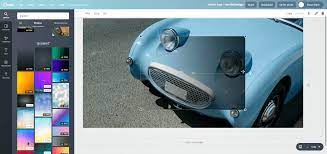
पारदर्शिता को फीका करने वाले ग्रेडिएंट को लागू करने के लिए, इसे तत्वों में खोजें। इसे अपने डिज़ाइन पर लागू करने के लिए ग्रेडिएंट पर टैप करें। आप ग्रेडिएंट का आकार बदलने के लिए उसे खींच सकते हैं और अपने डिज़ाइन के एक हिस्से को कवर कर सकते हैं।
2. ग्रेडियेंट का स्थान बदलें
अगला कदम लुप्त होती प्रभाव से सर्वोत्तम संभव परिणाम प्राप्त करने के लिए ढाल की स्थिति को बदलना है। ग्रेडिएंट का चयन करें और अपनी छवि पर ले जाकर या खींचकर इसे फिर से आकार दें। आप ग्रेडिएंट को घुमा भी सकते हैं ताकि वह ऊपर से नीचे, दाएं से बाएं, या आपकी इच्छित पारदर्शिता फीकी पड़ जाए।
3. रंग अनुकूलित करें और पारदर्शिता समायोजित करें
आप कलर्स आइकन से अपने ग्रेडिएंट के दो रंगों को कस्टमाइज़ कर सकते हैं। पहला एक ठोस रंग है और दूसरा वह है जो पारदर्शिता के लिए लुप्त हो रहा है। अपने डिज़ाइन के लिए सबसे अच्छे रंग चुनें और उन्हें चयनित ग्रेडिएंट पर लागू करें।
अंत में, जैसा कि हमने सॉलिड ग्रैडिएंट के लिए किया था, छवि की पारदर्शिता (चेकरबोर्ड आइकन) को इसके ओपेसिटी स्लाइडर को खींचकर समायोजित करें।
कैनवा के साथ अपनी छवियों में सुंदर ग्रेडिएंट जोड़ें
इन चरणों का पालन करके, आप अपनी तस्वीरों में सुंदर ग्रेडिएंट लागू कर सकते हैं और अपनी रचनाओं में एक चिंगारी जोड़ सकते हैं। अपना डिज़ाइन पूरा करने के बाद, आप इसे JPEG या PNG में डाउनलोड कर सकते हैं। इसके अलावा, आप सीधे कैनवा से अपने डिजाइन साझा या शेड्यूल कर सकते हैं और उन्हें अपने सोशल मीडिया प्लेटफॉर्म पर दिखा सकते हैं।